Saran saya, untuk pemula maka bisa coba pakai server lokal yaitu komputer atau laptop sendiri untuk bisa menjalankan react ini.
Tapi kalau Anda orang yang tidak sabaran, bisa langsung coba di browser Anda. Caranya tinggal klik situs : Codesandbox for React atau Stackblitz ini.
Kalau Anda punya hosting sendiri, bisa coba simpan file dari link ini dengan nama index.html di folder public Anda. Kemudian, edit file tersebut. Jika sudah, akseslah situs yang meng-host file ini untuk melihat perubahan.
Untuk jangka panjang, maka Anda wajib mempersiapkan server. Caranya sangat mudah.
Bagi pengguna windows 7 / 8 / 10 :
1. Download powershell.
Pada saat artikel ini dibuat, powershell yang telah di rilis untuk versi terbarunya adalah versi 7.1.3. Anda bisa mendownload-nya dari link ini.
Bagi pemula, setelah Anda buka link diatas, maka Anda wajib scroll sampai bawah dan lihat di bagian Assets. Scroll lagi dan cari link PowerShell-7.1.3-win-x64.msi dan PowerShell-7.1.3-win-x86.msi.
Sesuaikan arsitektur komputer ataupun laptop Anda. Jika Anda memakai windows 7 versi 32bit, maka pilih yang PowerShell-7.1.3-win-x86.msi. Sedangkan yang versi 64bit wajib pilih yang PowerShell-7.1.3-win-x64.msi.
Bagaimana kalau Anda tidak tahu cara cek arsitektur komputer? Gampang, tinggal klik tombol Windows di keyboard, trus ketik di bagian search: "dxdiag". Akan muncul dxdiag.exe maka Anda tinggal klik saja aplikasi tersebut.
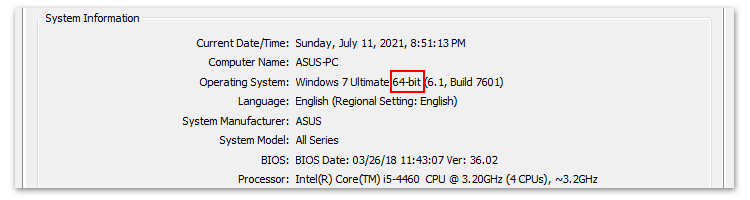
Lihat dibagian Operating System. Jika tertera 64-bit, maka arsitektur Anda adalah versi 64bit.
Ini saya beri contoh tampilan dxdiag di komputer saya:
Komputer saya masih memakai windows versi 7, dengan arsitektur 64-bit. Jadul,ya? Mau bagaimana lagi, saya males upgrade ke versi terbaru.
Setelah download, tolong di install.
Untuk sistem operasi lain : MacOS, OSX, Linux, CentOS, dsb, tolong merujuk pada masing-masing OS dan arsitektur.
2. Download NodeJS
NodeJS adalah platform yang memungkinkan javascript di jalankan dari sisi back-end, bukan hanya front-end. Selengkapnya tentang platform ini, bisa Anda cari di google.
Untuk mendownload, silahkan klik situs resminya: Node.js.
Pastikan di install sesuai dengan arsitektur dan OS Anda.
Bagi pengguna windows 7, maka nodejs versi terbaru tidak lagi bisa di install. Ini karena dukungan dari nodejs untuk windows 7 mulai dari versi 13.6.0 ke atas telah dihentikan.
Solusinya :
- Download dan install dulu versi 13.6.0-x<arsitektur Anda>.msi dari link ini
- Download versi terbaru tapi yang zip. Cth: versi 16.4.2, klik sini (sesuaikan dengan arsitektur)
- Extract file terbaru yang di download ke sebuah folder, sebutlah di folder Downloads
- Copy isi folder tersebut dan pastekan di folder tempat NodeJS di install. Cth: C:\Program Files\nodejs
- Kemudian, Klik kanan My Computer > pilih Properties
- Klik Advanced system settings
- Klik Environtment Variables...
- Pada bagian User variables for <Nama PC Anda>, klik New...
- Isi Variable name : NODE_SKIP_PLATFORM_CHECK
- Isi Variable value : 1
- Baru klik OK
3. Visual Studio Code
Text-editor ini sangat diperlukan untuk editing code nantinya, dan merupakan aplikasi essensial. Silahkan download dengan cara klik situs resminya : Visual Studio Code.
Sesuaikan dengan arsitektur dan OS, dan jangan lupa di install.
Persiapan untuk lingkungan pemrograman reactJS telah selesai. Selanjutnya akan saya tuliskan lagi nanti.